
このサイトはワードプレスのテーマ「STINGER8」を利用しています。
先日、スマホでの見えかたを確認するため、ブラウザの幅をせばめてみました。
すると、「んっ、、何だこれ?」
薄白~い影のような物が、ふわりフワリと一部の文字を覆っています。

そういえば去年の秋、子ども達が言ってたような。
「ハッピーハロウィーン!お菓子くれないとイタズラしちゃうぞっ!」って。
でも、あの時は確か、少しだけお菓子あげましたよ。
もくじ
半透明の影の正体
画面サイズがせまい時だけ出てくる半透明の影?
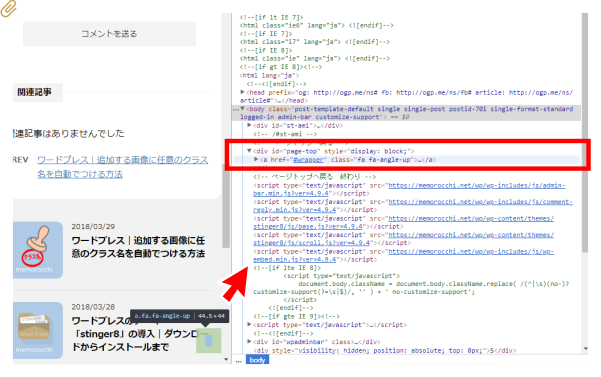
さすがに気になったので、chromeのデベロッパーツールで確認してみました。

するとその影は、以下のように記述されていました。
<div id="#page-top">
<a href="#wrapper" class="fa fa-angle-up"></a>
</div>
「a href=”#wrapper”」って、#wrapperの位置まで移動するページ内リンク。
「class=”fa fa-angle-up”」は、Font Awesome のアイコンフォント。
どうもこれ「トップに戻るボタン」のようです。
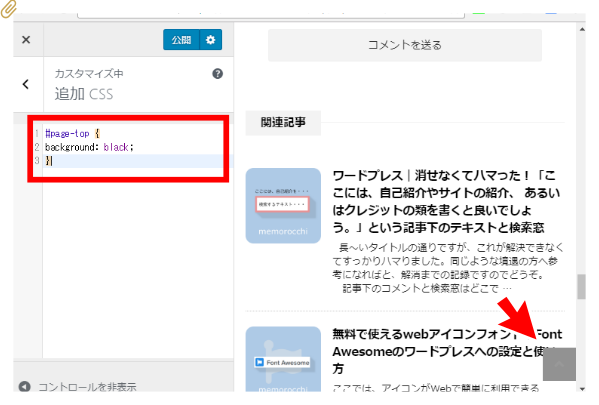
でもあまりに薄~くて、実際にどうなのかよく分かりません。取りあえずCSSで色を濃くしてみます。(※確認したらcss消しました)。
CSS
#page-top {
background: black;
}
謎の正体が画面右下に浮かび上がってきました。

「トップへ戻るボタン」です!
しかもてっきり、画面が狭い時だけだと思ってましたが、PCの画面幅でも右下に出ていました。
「いつもそこにいたの?」

「トップへ戻るボタン」をCSSでデザイン
せっかく見つけた「ボタン」なので有効活用してみます。ただ、「タブレットやスマホでは必要ないかな?」という思いもあります。
よって最終的には「パソコンで表示」して、「タブレットやスマホは表示しない」ようにしてみます。
初期設定のスタイルを確認し、CSSを追加
まずは親テーマのstyle.cssをみて、初期状態のcssを確認しておきます。
親テーマのcssで使えるものはそのまま残して、変更・追加する箇所だけを子テーマのstyle.cssに記述して上書きします。
親テーマのstyle.css
#page-top {
position: fixed;
z-index: 9999;
bottom: 20px;
right: 0px;
font-size: 20px;
}
#page-top a {
text-decoration: none;
background: #f3f3f3;
color: #fff;
padding: 12px 16px;
text-align: center;
display: block;
-moz-opacity: 0.6;
opacity: 0.6;
}
#page-top a:hover {
text-decoration: none;
color: #fff;
}
変更・追加する子テーマstyle.css
#page-top {
right: 20px;
}
// 右側から20pxの位置に
#page-top a {
background: #aecae6;
border-radius: 5px;
}
// 背景色を変え、四隅の角を5px丸く
#page-top a:hover {
opacity: 1;
transition: .6s;
}
// 0.6秒かけて透明度を1にこれで「トップへ戻る」ボタンのデザインは、一応完成です。
タブレット・スマホのサイズで「ボタンを非表示」に
ただこの状態では、画面サイズに関わらずボタンが表示されます。
これをタブレットやスマホの画面サイズでは非表示にしていきます。
「STINGER8」の画面幅ごとのCSS
「STINGER8」子テーマのstyle.cssにはあらかじめ、画面幅に応じてcssを調整するための以下のコードが入っています。
/*media Queries タブレットサイズ(960px以下)*/
@media only screen and (max-width: 960x) {
}
/*media Queries タブレットサイズ(600px以上)*/
@media only screen and (min-width: 600px) {
}
/*media Queries PCサイズ(960px以上)*/
@media print, screen and (min-width: 960px) {
}
タブレット・スマホのサイズで非表示に
今回は「@media」で囲ってない(全ての幅で適用となる)箇所で、親テーマのcssで指定されているボタンの表示を「いったん全部非表示」にし、次にPCサイズだけで「表示する」よう設定します。
非表示はcssの「display: none」、表示は「display: block」を使いました。
そこで最終的には以下の記述を、「子テーマ」のstyle.cssへ追加しました。
CSS
#page-top {
right: 20px;
}
#page-top a {
display: none;
background: #aecae6;
border-radius: 5px;
}
#page-top a:hover {
opacity: 1;
transition: .6s;
}
/*media Queries PCサイズ(960px以上)*/
@media print, screen and (min-width: 960px) {
#page-top a {
display: block;
}
}
※オレンジ色は最初から記述されている箇所。
これで、960px以上(pcサイズ)で表示され、それ以下の画面幅では表示されなくなりました。(やった~!)
ボタンのアイコンを変える or 完全に削除する方法
ボタンの中の「アイコン」のデザインを変えたり、そもそもボタンを削除してしまおう、といった希望などもあると思います。
そういった場合cssで変更することもできますが、元の記述場所が「footer.php」にありましたので、ここを編集するのも良いと思います。
「STINGER8」のfooter.phpには、初期状態で50行目あたりに以下の記述があります。
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div>
<!-- ページトップへ戻る 終わり -->
この記述を削除すれば、「トップへ戻るボタン」そのものが無くなります。
コメントアウトの方法
またいつか使うかも~?!と削除をためらう場合には、以下のように赤字で挿入しているコメントアウトで非表示にすることもできます。
footer.phpの編集
<!-- ページトップへ戻る -->
<!-- <div id="page-top"><a href="#wrapper" class="fa fa-angle-up"></a></div> -->
<!-- ページトップへ戻る 終わり -->
これでブラウザでは、ボタンが表示されなくなります。
また表示したくなったらコメントアウトの記述を削除すればOKです!
アイコンフォントの変更
classに記述されているのは、Font Awesomeの「アイコンフォントのコード」です。別なアイコンに変更したい場合は、ここを変更すればできます。
「Font Awesome」の設定や使い方については、以下のページで詳しく書いています。
無料で使えるwebアイコンフォント|Font Awesomeのワードプレスへの設定と使い方
試しに「fa-angle-up」を「fas fa-angle-double-up」に変更してみます。
footer.phpの編集
<!-- ページトップへ戻る -->
<div id="page-top"><a href="#wrapper" class="fas fa-angle-double-up"></a></div>
<!-- ページトップへ戻る 終わり -->
※「fas fa-angle-double-up」はFont Awesome5の仕様です。
すると、ブラウザではダブルのアイコンに変わりました。

以上、たまたま見つけた「トップへ戻るボタン」でしたが、有効に活用しています。見つかってくれてありがとう。










