
ここでは、アイコンがWebで簡単に利用できる「Font Awesome」をご紹介します。それでは問題です!
問1.迷ったジャンケンは?
問2.ワードプレスはどれ?
問3.一番楽しい乗り物は?
正解はさておき、この問題で使用したアイコンは全て「Font Awesome」を無料で利用しています。このように「Font Awesome」を利用すれば簡単にクイズサイトがつくれます。。。おわり
いやっ、終わるな! そうじゃない。 そうじゃなくって、アイコンでクイズが作れてしまうくらいに、種類が豊富でキレイなアイコンを利用できるのが「Font Awesome」なのです!
もくじ
豊富なアイコンがwebで使える「Font Awesome」
読み方は「フォント アウェサム」? 恥ずかしながら長らくそうやって読んでました。が、どうも違ったようです。
調べてみると「awesome」は、~畏敬の念を抱かせる~ とか ~素晴らしい~などの意味があるようで、発音記号は[ɔ’ːsəm]。
だから「Font Awesome」は、「フォント オーサァム」とか「フォント ゥアーサム」とでも読めば良さそうです!
アイコンフォントとは?
一般にアイコンといえば画像を思い浮かべますが、アイコンフォントは「文字」を扱うような感覚で使用できます。
例えば冒頭のクイズで、ジャンケンの手の形を表示しています。
グー・チョキ・パーの書き方は以下の通り。
HTML
<i class="fas fa-hand-rock"></i>
<i class="far fa-hand-peace"></i>
<i class="far fa-hand-paper"></i>
このhtmlコードは「Font Awesome」のサイトからコピーできます。
このコードをテキストに貼りつければ、以下のように表示されます。ワードプレスの場合は、テキスト入力で貼りつけます。
ブラウザ表示
アイコンフォントの良いところ
拡大してもぼやけません。色も自由に設定できます。
また、傾きを変更させたり、回転させることも可能です。
例えば
「グー」は10倍に拡大させます。
「チョキ」は3倍に拡大、オレンジ色にし、右に90度傾けます。
「パー」は4倍に拡大、ピンク色にし、回転させてみます。
ブラウザ表示
ピンク色のパーはむやみに回転させるもんじゃないですね、、、。
「Font Awesome」はたくさんのアイコンが利用できる
Font Awesomeは、この記事を書いている現在で946個の無料アイコンが利用できます。有料版になるとさらに多くのアイコンが利用できますが、まずは利用してみてからと思われる方が多いと思います。これより先はワードプレスでの設定と使い方についてです。
ワードプレスへの設定方法
「Font Awesome」を利用する方法は2種類あります。
1つはCDNを利用する方法、もう1つはダウンロードする方法です。
このサイトでは実際に、CDNを利用して「Font Awesome5」を使っていますので、そちらを紹介します。
ワードプレステーマの初期設定を確認
ワードプレスのテーマによっては、初期状態で「Font Awesome」が利用できる設定になっているものがあります。まずはその確認をしてみます。
以下のHTMLコードの2行をコピーし、ご自身のサイトにテキスト入力で貼りつけてください。
HTML
<i class="fas fa-hand-rock"></i>
<i class="fa fa-phone" aria-hidden="true"></i>
ブラウザ表示
もし上記のブラウザ表示の左側にある「グーのアイコン」がご自身のサイトで表示されたら、お使いのテーマは初期状態で「Font Awesome5」が利用できますので、CDNを利用するための設定は不要です。
「電話のアイコン」だけが表示されるなら、旧版の「Font Awesome」が設定されていますが、現行版は利用できません。現行版を利用するには設定が必要です。
なお、現行版よりアイコン数が少ないですが、旧版をそのまま利用することもできます。旧版を利用する場合は旧「Font Awesome」のサイトページを使ってください。
何も表示されない場合には、何も入っていません。以後の設定を行いましょう。
「Font Awesome」サイトでCDNを利用するコードを取得
この記事を書いている現在、最新版は「Font Awesome5」になります。「Font Awesome」の公式サイトへ行き、<head>内に貼りつけるためのコードを取得します。
画面の上部にある「Get Started」をクリックします!

次の画面で「A web fonts with css」を選択します!

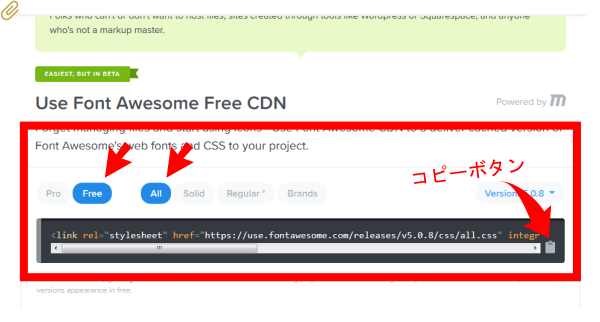
そのまま下へスクロールしていくと、以下の画面が出てきます。

「Free」と「All」を選択して、右側のコピーボタンを押すと、そこに書いてある「Font AwesomeをCDNで利用するためのコード」がコピーできます。
ワードプレスでCDNを利用するための設定
コピーしたコードを、ワードプレスの<head>内に貼りつけます。<head>内はheader.phpファイルを編集しますが、記事を書くための画面からは編集ができません。
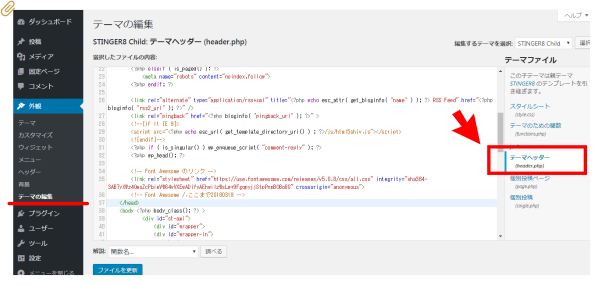
そこで【外観】⇒【テーマの編集】から、header.phpファイルを選択します!

そして<head>~</head>で囲まれた中に、先ほどコピーしたコードを貼りつけます。
貼りつけ場所は<head>~</head>の間なら基本的にどこでも大丈夫ですが、このサイトの場合には、</head>の直前に貼りつけました。
最後に「ファイルを更新」をクリックし、これで「Font Awesome5」をCDNで利用する準備が整いました。
「Font Awesome5」の使い方
準備が整ったところで、あらためて「Font Awesome」のサイトへ行きましょう。
アイコンフォントの選び方
上の方にある「Icons」をクリックします!

すると、全部で2481個あるアイコンがずらり表示されます。薄く表示されているものはPro版(有料版)で、濃いアイコンが無料で利用できます。

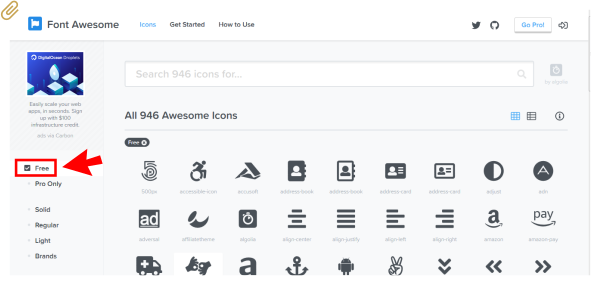
左側の「Free」を選択すると、無料版だけを表示できます。

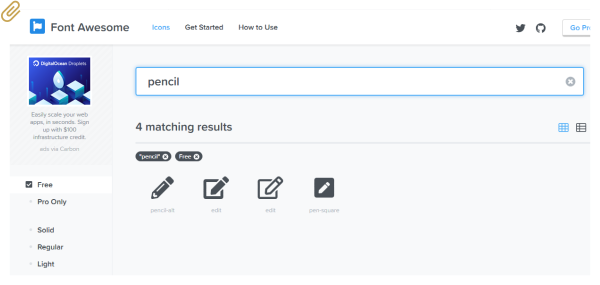
無料版だけでも946個ありますので、キーワードを入れて絞ることもできます。例えば「pencil」と入力すると、関連する4つのアイコンが表示されました。

アイコンフォントを自サイトへ表示させる
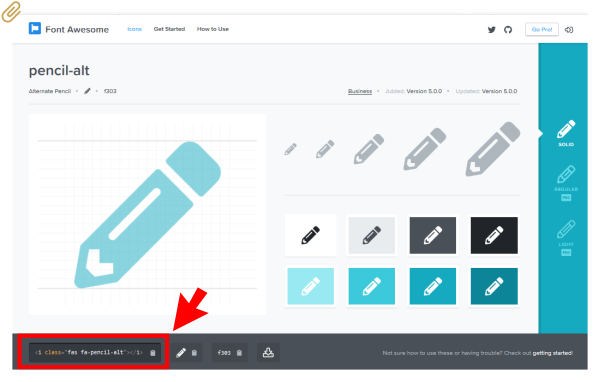
先ほど「pencil」で検索した4つのアイコンの内、一番左のアイコンをクリックしてみます。するとそのアイコン専用の画面が表示されます。

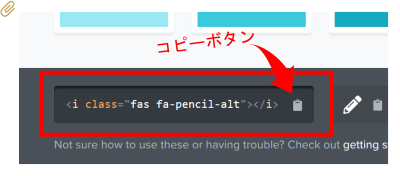
アイコンの左下に、このアイコンを表示するためのコードが出ます。

コピーボタンを押してコードをコピーし、これをワードプレスの記事ページへ、テキスト入力で貼りつけます。
HTML
<i class="fas fa-pencil-alt"></i>
ブラウザ表示
プレビュー画面で、ブラウザにえんぴつが表示されていれば設定OKです。
「Font Awesome」標準のカスタマイズ
大きさや傾きをつけるなど、色々とカスタマイズできるアイコンフォントですが、「Font Awesome」はあらかじめカスタム用のクラス名を用意してくれています。いくつかご紹介します。
サイズを変更するクラス名
先ほど出てきた「えんぴつ」のサイズを変更してみます。
ブラウザ表示
HTML
<i class="fas fa-pencil-alt fa-xs"></i>
<i class="fas fa-pencil-alt fa-sm"></i>
<i class="fas fa-pencil-alt fa-lg"></i>
<i class="fas fa-pencil-alt fa-2x"></i>
<i class="fas fa-pencil-alt fa-3x"></i>
<i class="fas fa-pencil-alt fa-5x"></i>
<i class="fas fa-pencil-alt fa-7x"></i>
<i class="fas fa-pencil-alt fa-10x"></i>
赤字の部分が、えんぴつのコードに追加したクラス名です。この「fa-xs」や「fa-sm」などが、標準で利用できる「サイズを変更するためのクラス名」です。指定倍率はそれぞれ以下の値です。
fa-sm0.875倍
fa-lg1.33倍
fa-2x2倍
fa-3x3倍
・
・
fa-10x10倍
標準で入っている倍率では、最大で10倍までの指定が可能です。なお、自分でstyleを指定する場合には、任意の倍率がいくらでも指定できます。
上のhtmlコードでは<i ・・・></i>を改行していますが、改行しない場合はブラウザ表示も横並びになります。
ブラウザ表示
HTML
<i class="fas fa-pencil-alt fa-xs"></i> <i class="fas fa-pencil-alt fa-sm"></i> <i class="fas fa-pencil-alt fa-lg"></i> <i class="fas fa-pencil-alt fa-2x"></i> <i class="fas fa-pencil-alt fa-3x"></i> <i class="fas fa-pencil-alt fa-5x"></i> <i class="fas fa-pencil-alt fa-7x"></i> <i class="fas fa-pencil-alt fa-10x"></i>
ここから先、サンプルの「html」コードは見やすいように改行していますが、実際にブラウザ表示させているのは、改行させていないものもあります。
アイコンフォントの横幅を揃える
文字の先頭にアイコンを表示する場合など、アイコンの横幅がそろうとキレイに見えます。まずはそろってない場合から見てみます。
ブラウザ表示
カート
ビザカード
フェイスブック
ツイッター
HTML
<i class="fas fa-home"></i> ホーム
<i class="fas fa-shopping-cart"></i> カート
<i class="fab fa-cc-visa"></i> ビザカード
<i class="fab fa-facebook-square"></i> フェイスブック
<i class="fab fa-twitter"></i> ツイッター
アイコンの幅が揃っていないので、文字が左右に「でこぼこ」しています。
「でこぼこ」を無くすため、アイコンの横幅をそろえるクラス名(fa-fw)を追加します。
ブラウザ表示
カート
ビザカード
フェイスブック
ツイッター
HTML
<i class="fas fa-home fa-fw"></i> ホーム
<i class="fas fa-shopping-cart fa-fw"></i> カート
<i class="fab fa-cc-visa fa-fw"></i> ビザカード
<i class="fab fa-facebook-square fa-fw"></i> フェイスブック
<i class="fab fa-twitter fa-fw"></i> ツイッター
アイコンの幅がそろったので、文字がピシッと並びました。
アイコンフォントを回転させる
ロード中などでよく見る回転も、標準でクラス名が用意してあります。
ブラウザ表示
HTML
<span class="fa-2x">
<i class="fas fa-spinner fa-spin"></i>
<i class="fas fa-circle-notch fa-spin"></i>
<i class="fas fa-sync fa-spin"></i>
<i class="fas fa-cog fa-spin"></i>
<i class="fas fa-spinner fa-pulse"></i>
</span>
全体を「span class=”fa-2x”」で包み、全部を2倍のサイズにしています。
「fa-spin」は、時計まわりに回転させるクラス名です。
最後のアイコンに「fa-pulse」というクラスを付けています。これは、回転を8分割して表示するものです。このページの本文の最下部に、ピンク色のパーを8分割で回転させていますのでご参考まで!
アイコンフォントを傾ける
右90°、右180°、右270°、水平反転、垂直反転が標準のクラス名で利用できます。
ブラウザ表示
HTML
<span class="fa-3x">
<i class="fab fa-cc-apple-pay"></i>
<i class="fab fa-cc-apple-pay fa-rotate-90"></i>
<i class="fab fa-cc-apple-pay fa-rotate-180"></i>
<i class="fab fa-cc-apple-pay fa-rotate-270"></i>
<i class="fab fa-cc-apple-pay fa-flip-horizontal"></i>
<i class="fab fa-cc-apple-pay fa-flip-vertical"></i>
</span>
全体を「span class=”fa-3x”」で包み、全部を3倍のサイズにしています。
「fa-rotate-」は時計まわりに傾けるクラス名です。90、180、270があります。
「fa-flip-horizontal」は、水平方向に反転します。
「fa-flip-vertical」は、垂直方向に反転します。
「Font Awesome」任意のカスタマイズ
普通の文字と同じように、色を変えるなど任意のカスタマイズも自由にできますので簡単にご紹介します。
アイコンフォントの色を変える
「えんぴつ」の色を変えてみます。
ブラウザ表示
HTML
<span class="fa-3x">
<i class="fas fa-pencil-alt"></i>
<i class="fas fa-pencil-alt" style="color:gray"></i>
</span>
全体を「span class=”fa-3x”」で包み、全部を3倍のサイズにしています。
2つ目のえんぴつに「style=”color:gray”」を追加し、グレー色を指定しました。
上の例では「htmlに直接styleを追加」していますが、次の例ではクラス名を任意に追加してcssで装飾してみます。
ブラウザ表示
HTML
<span class="fa-3x">
<i class="fas fa-pencil-alt"></i>
<i class="fas fa-pencil-alt mypencil"></i>
</span>CSS
.mypencil {
color: #ffffff;
background: #5ea4e5;
padding: 10px;
border-radius: 5px;
}
全体を「span class=”fa-3x”」で包み、全部を3倍のサイズにしています。
2つ目のえんぴつに「mypencil」という任意のクラスを追加し、cssで装飾しました。
終わりに
このサイトでも利用している「Font Awesome5」の設定や利用方法についてご紹介しました。標準のクラス名はここで紹介した以外にも、2つのアイコンを重ねて表示するものなどあります。
公式サイトでも使用例が紹介されていますので(イングリッシュですが・・・)、そちらを参考にされるのもいいと思います!
ここではCSS版のみを紹介しましたが、「Font Awesome5」ではSVGデータでアイコンを利用する方法も追加され、利用者に選択の幅がひろがっています。










