
このサイトはワードプレスのテーマ「STINGER8」を利用して作成しています。「STINGER8」は初期状態で固定ページと投稿ページに「執筆者」が表示されます。
このサイトでは「執筆者」の項目を非表示に設定しました。参考になればとその時の設定記録ですのでどうぞ。
もくじ
初期設定で執筆者が表示されるテーマ「STINGER8」
テーマをインストールし、記事をまだ書いてない段階でしたが、初期設定で入っているデモページに「執筆者」の項目が表示されていました。

複数人で記事を書かないし、セキュリティー面で少し不安な気持ちもありましたので、「執筆者」の項目は非表示にしたいと思いました。
執筆者を編集するphpファイル
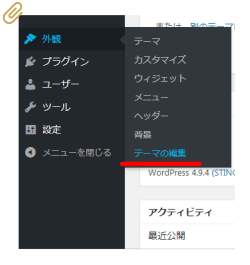
調べてみると投稿ページは「single.php」に、固定ページは「page.php」に記述箇所があるようです。ならばと、まずは「外観」⇒「テーマの編集」から「single.php」を編集しにいきました。

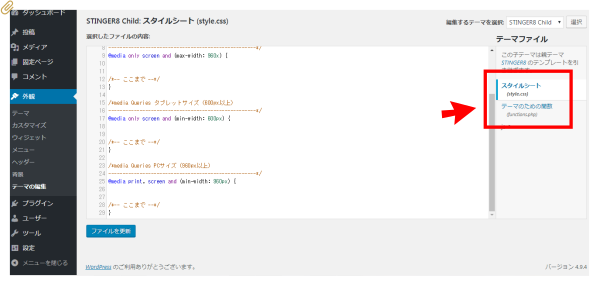
そこに「STINGER8」子テーマの「single.php」があるかなと思っていましたが、初期状態では「style.css」と「functions.php」の2ファイルしか入っていませんでした。

親テーマの「single.php」と「page.php」ファイルを直接編集してもいいですが、そうすると後々の管理に気を使います。
よってまずは、子テーマに「single.php」と「page.php」ファイルを作る作業から始めました。
FTPソフトで子テーマのファイルを追加
「STINGER8」をお使いの場合テーマをインストールする時点で、親テーマと子テーマの両方をインストールし、子テーマを有効化されていると思います。
よって既に子テーマ用フォルダがありますので、このフォルダの中に必要なファイルを追加していきます。
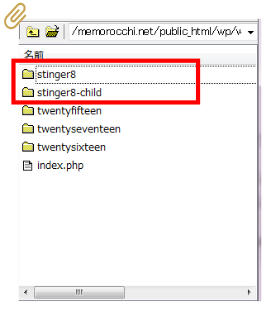
FTPソフトでサーバーにアクセスし、「ドメイン名」⇒「public_html」⇒「wp-content」⇒「themes」と入っていくと、そこに「stinger8」と「stinger8-child」のフォルダがあります。
「stinger8」が親テーマフォルダ、「stinger8-child」が子テーマフォルダです。

親テーマフォルダに入っている「single.php」ファイルと全く同じものを、子テーマフォルダに入れてやれば、子テーマの「single.php」ファイルができあがります。
FFFTPソフトでファイルのコピペ
いったん親フォルダの中にある「single.php」を自分のPCへダウンロードし、次に自分のPCから子フォルダの中にアップロードすればコピペできます。
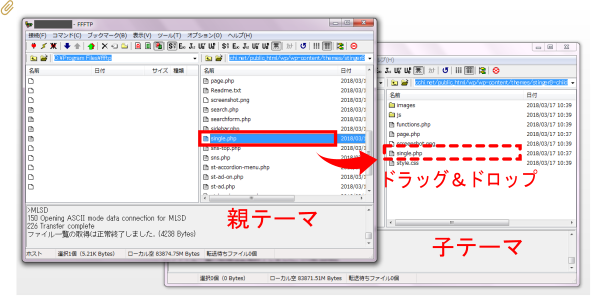
ただ少し手間なので、私の場合にはFFFTPソフトを2重に立ちあげて、親フォルダから子フォルダにドラッグ&ドロップしてコピーしています。

こうすると子テーマに同じファイルが複製され、親テーマのファイルも失われません。
固定ページ用のpage.phpも同じフォルダにありますので、同じ処理をして子テーマファイル作りは完了です。
子テーマファイルを編集して「執筆者」を非表示に
子テーマのsingle.phpを編集する
あらためてワードプレスの「外観」⇒「テーマの編集」に入ると「single.php」と「page.php」のファイルが追加されています(やった~!)。

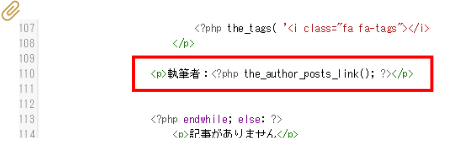
まずは「single.php」ファイルを確認すると、110行目あたりにコードが記述されていました。

コードを非表示にする
このコードを1行削除すれば表示されなくなります。
ただ、将来的に表示するかも~?!と悩まれる場合には、コメントアウト(ブラウザに読み込まれなくする)しておく方法もあります。
このサイトではコメントアウトで非表示にさせました。
single.php変更前
<p>執筆者:<?php the_author_posts_link(); ?></p>
single.phpコメントアウト後
<?php /*
<p>執筆者:<?php the_author_posts_link(); ?></p>
*/ ?>
上記のコメントアウト後のように、もともと記述してるコードの上に「<?php /*」、下に「*/ ?>」を追加すれば、間のコードは非表示になります。
ふたたび「執筆者」を表示させたい時が来れば、追加したコメントアウト用のコードを消せば元に戻ります。
page.phpを編集する
固定ページに表示される執筆者も、まったく同じようにpage.phpを編集して非表示にします。
page.phpファイルを開くと、76行目あたりに同じ記述がありますので、同じくコメントアウトします。
これで投稿ページ、固定ページともに「執筆者」の表示がなくなりました(やった~!)。










