
このサイトはワードプレスで作成しています。プラグイン「all in one seo pack」の導入設定をしている時のこと。
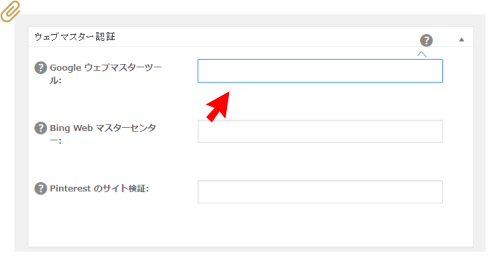
all in one seo packの「ウェブマスター認証」で「Googleウェブマスターツール」を設定する項目があります。

ここにサーチコンソールから取得した「メタタグ」を貼って所有権の確認に進みます。でもこのサイトでは、既にサーチコンソールの別な方法で所有権を確認していました。
確認済でメタタグを探すのに少し時間がかかりましたので、同じような境遇の方がいらっしゃれば、その時の記録ですのでどうぞ。
もくじ
サーチコンソールで複数の所有権確認をする
HTMLファイルをアップロードで所有権確認済
サーチコンソールを設定する時の「所有権確認方法」はいくつかありますが、このサイトでは「HTMLファイル」をサーバーにアップロードする方法で、所有権は確認済でした。
後になって「all in one seo pack」の設定で、メタタグを貼りつける箇所があることに気がつき、サーチコンソールでメタタグをさがしました。
所有権確認済でもメタタグを確認する方法
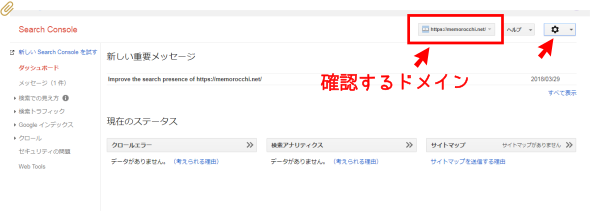
サーチコンソールのダッシュボード画面から、お目当てのドメインを選択し、右側の歯車を選択します。

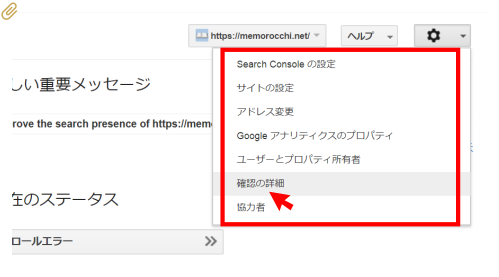
歯車メニューが表示されるので、「確認の詳細」を選択します。

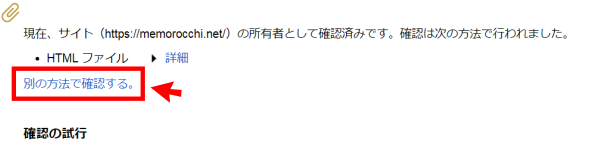
すると次のような画面になるので「別の方法で確認する」を選択します。

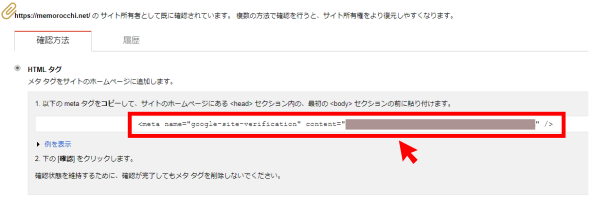
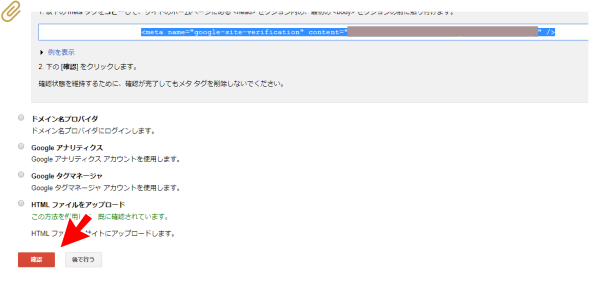
確認方法が表示されるので「HTMLタグ」を選択して確認を押します。

次の画面で探していた「メタタグ」が表示されます。

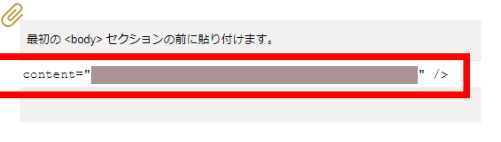
「all in one seo pack」に貼りつけるタグは「contentの中身」だけです。

content=”必要なのはここのコードだけ”
「all in one seo pack」でメタタグを設定
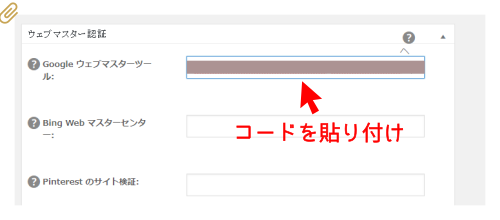
「all in one seo pack」の画面にいってコードを貼りつけます。

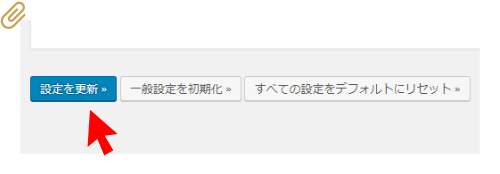
貼りつけたら画面の一番下までいき、いったん「設定を更新」をクリックします。

サーチコンソールで(再び)所有権を確認
サーチコンソールの画面に戻り、画面左下の「確認」を押します。

これで改めて「所有権が確認されました」と表示されます。

最初の確認でアップロードしたHTMLファイルは?
今の状態は「htmlファイル」と「メタタグ」の2つの確認方法が混在します。しかしgoogleは、複数の確認方法の設定を推奨していますので、このままで大丈夫です。
もしも最初の確認でアップロードした「htmlファイル」が邪魔に感じるようなら、これをサーバーから削除してもメタタグで確認されていますので、それでも大丈夫です。










お疲れ様です。有益な情報ありがとうございます。
searchコンソールのメタタグを確認したいのですが、
2019年3月12日時点で、サーチコンソールが新しくなっており、
メタタグの確認ができません。
もしよろしければ大変お手数のなのですが、
どのように確認すればいいか、教えていただけますでしょうか。
ご質問ありがとうございます。
新しいサーチコンソールの画面左側メニューの一番下のほうに「以前のバージョンに戻す」という項目があるかと思います。ここを選択すると、このページでご説明している画面がでてくるのではないかと思います。一度試してみてください。