
このサイトはワードプレスのテーマ「STINGER8」を利用しています。
このページでは「STINGER8」をインストールして、テーマを有効化するまでの一連の流れを記載しています。
もくじ
シンプルで基本がしっかりした「STINGER8」
ワードプレスでこのサイトを作るにあたり、シンプルなテーマを探していました。
機能が充実していても使わないものがたくさん出そうだし、自分でカスタマイズする時にややこしくなるかなって思ってです。そして行きついたのは「STINGER8」でした。
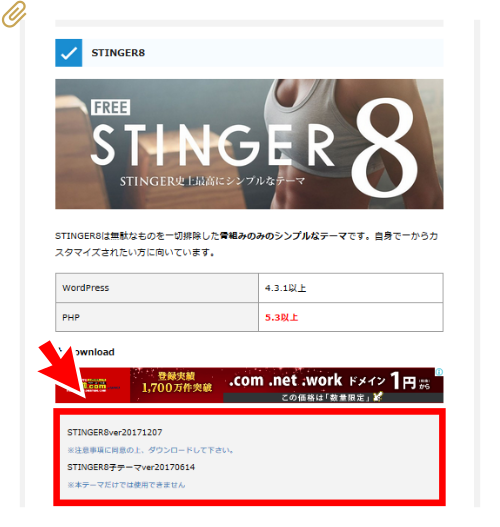
STINGER史上最高にシンプルなテーマ
STINGERの公式ページを見ると、「STINGER8では、可能な限りのファイルや機能を減らし」って書いてありました。
元々「STINGER」はしっかりしたテーマという印象があったので、その基本は残したままシンプルになってる?!それなら希望にぴったりです。「あっ、これに決めた!」ってことでさっそくに導入を開始しました。
有料版の機能はすごそうでしたが…!
ダウンロードできるページには「STINGER8」の他に、「STINGER PRO」と「STINGER PLUS2+」というテーマが紹介されていました。
「STINGER PLUS2+」は有料版の「お試し版」のような位置付け。
ちらっと紹介を見ただけですが「STINGER PRO」すっげ!これにしよかな~・・?って思わず立ちどまってしまう程、機能が充実していました。
「STINGER PRO」に後ろ髪ひかれましたが。。。
このサイトはシンプルな「STINGER8」に決めました。
「STINGER8」テーマのダウンロードと設定
「STINGER8」のテーマは公式サイトからダウンロードできます。
テーマのダウンロード
ダウンロードページで画面を下にスクロールしていくと、「STINGER8」のテーマがダウンロードできる箇所があります。

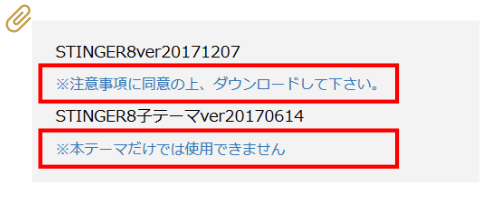
赤枠の中の青字の部分をクリックします。上の青字が本テーマ(親テーマ)、下の青字が子テーマです。

自分のPCへ「ZIPファイル形式」でダウンロードできます。解凍する必要はありません。
なお記載がある通り、本テーマ(親テーマ)だけでは使用できないので、必ず子テーマもダウンロードしましょう。
テーマをワードプレスへ設定
親と子の2つのZIPファイルがダウンロードできたら、次はワードプレスで設定します。
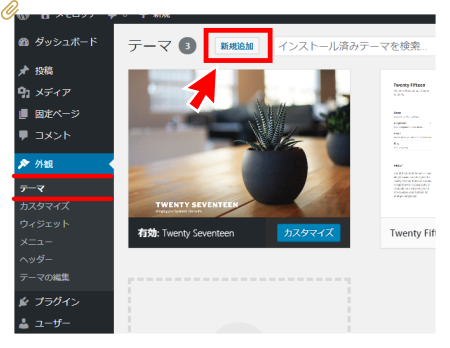
「外観」⇒「テーマ」から「新規追加」をクリックします!

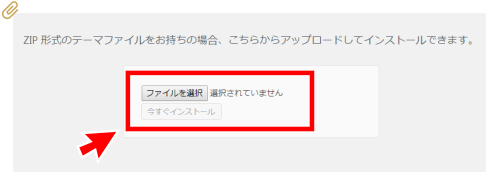
次の画面で、「ファイルを選択」をクリックし、先ほどダウンロードした「stinger8.zip」を選び「今すぐインストール」をクリックします。

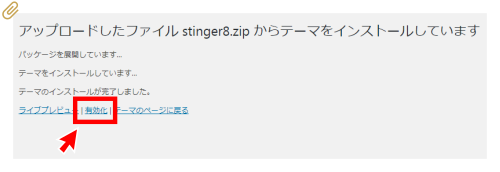
すると次のような画面になりますので、「有効化」をクリックします。

これで本テーマ(親テーマ)がインストールされ、有効化されました。
子テーマをインストールし有効化する
続けて子テーマをインストールします。親テーマと作業は同じです。
「外観」⇒「テーマ」から「新規追加」をクリックします!
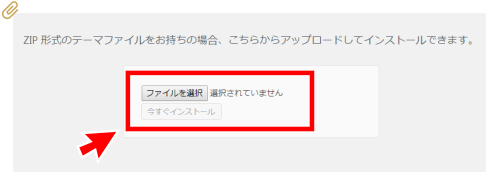
次の画面で、「ファイルを選択」をクリックし、今度は「stinger8-child.zip」を選び「今すぐインストール」をクリックします。

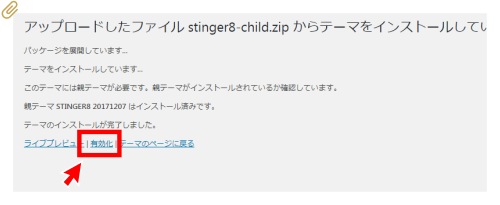
すると次のような画面になりますので、「有効化」をクリックします。

これで子テーマがインストールされ、有効化されました。
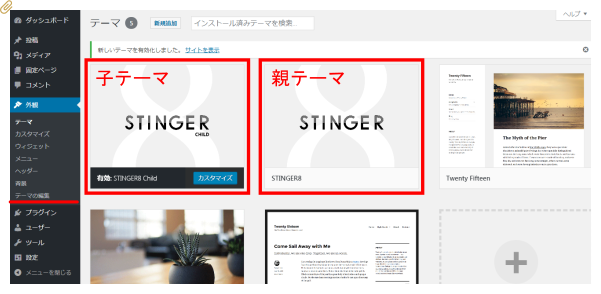
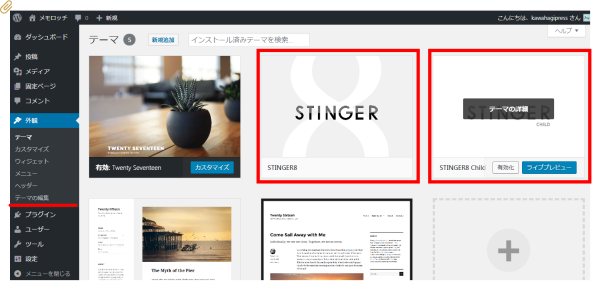
あらためて「外観」⇒「テーマの編集」を確認すると、「STINGER8 Child」が有効になっています。

あれっ、親テーマは有効になってないけど?と疑問に思われるかも知れませんが、これで大丈夫です。
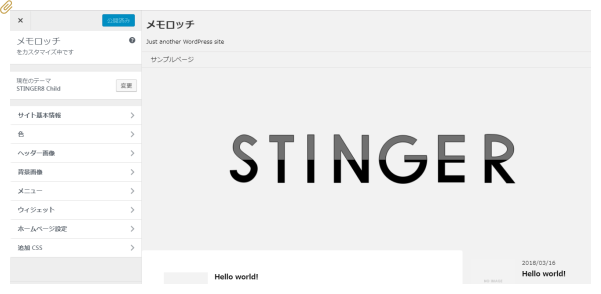
カスタマイズを選択すると、初期状態の画面が確認できました。

ハ~ロ~ワールド! ハ~ロ~スティンガー! よろしくねっ!
テーマの変更のしかた
テーマを変更する場合
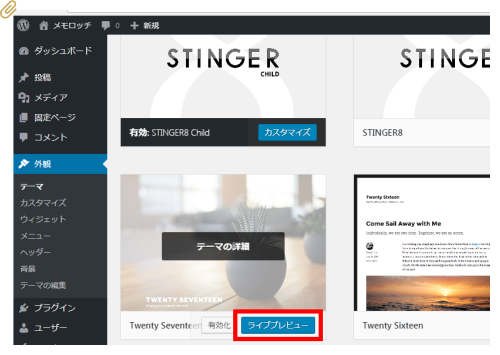
例えば「Twenty Seventeen」に戻したいな~と思えば、「外観」⇒「テーマの編集」から「Twenty Seventeen」の有効化、またはライブプレビューを選択します。

「ライブプレビュー」はテーマを変更したらこうなりますよー、という画面が確認できます。テーマ変更時は、先にライブプレビューで確認してからがおススメです!
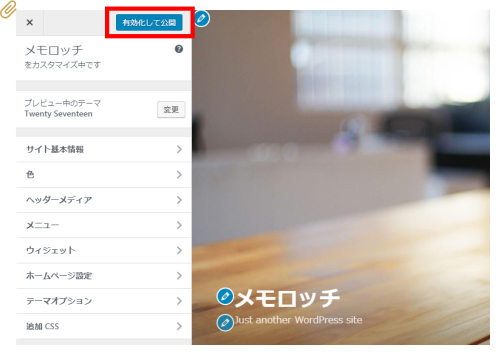
以下は「Twenty Seventeen」のライブプレビュー画面です。変更しない場合には「×」を選択して戻ります。
「有効化して公開」を選択するとテーマが変更になります。

「Twenty Seventeen」にテーマを戻してみました。

他のテーマに変更しても、いったんインストールした「STINGER8」は無くなる訳ではありません。インストール済みのテーマの中に保存されています。
また「STINGER8」に戻したければ、「STINGER8 Child」を有効化すればOKです。(このサイトは戻しました!)









