
このサイトはワードプレスのテーマ「STINGER8」でつくっています。投稿ページのタイトル周りをスッキリさせようと思ってカスタマイズしていきました。
※ここで紹介するsingle.phpやstyle.cssの編集は、子テーマを作成し行っています。同じようにされる場合は、子テーマで行われることをおススメします。
もくじ
年月日の表示形式を変える
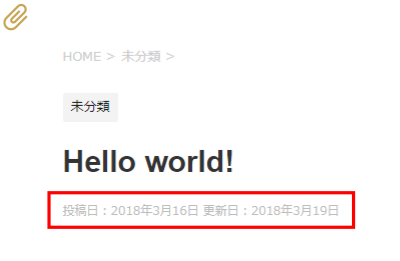
サイトをつくって最初の状態は以下のようになっていました。

読む側からすると、いつ記事が書かれたのかは重要な事柄の1つです。よって日付は残したままに、できるだけスッキリする見た目を目指しました。
「一般設定」で年月日の表示形式を変更
投稿日・更新日の年月日の表示を「●●年●●月●●日」から「●●-●●-●●」に切り替えてみます。
「設定」⇒「一般」から「日付のフォーマット」を変更します。

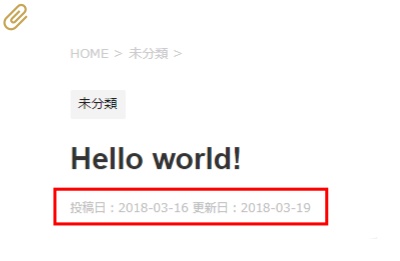
これで、ほんの少しスッキリ!(したかな??)

更新日がある場合には、投稿日を非表示に
「投稿日」と「更新日」の2つの日付が出てるのを「片方でいいかな?」と考えました。そこで、更新日がある時には「更新日だけ表示」するように設定していきます。
single.phpで非表示に指定
投稿ページの投稿日・更新日はsingle.phpに記述されています。single.phpを確認してみると「blogbox」というクラス名のついたdivの中に記述がありました。
<div class="blogbox">
<p><span class="kdate">
<?php if ( get_the_date() != get_the_modified_date() ) : //更新がある場合 ?>
投稿日:<?php echo esc_html( get_the_date() ); ?>
更新日:<time class="updated" datetime="<?php echo esc_attr( get_the_modified_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_modified_date() ); ?></time>
<?php else: //更新がない場合 ?>
投稿日:<time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 ) ); ?>"><?php echo esc_html( get_the_date() ); ?></time>
<?php endif; ?>
</span></p>
</div>
3~5行目に「更新日がある場合」の記述があります。
4行目が「更新日がある場合の投稿日」の表示です。ここをコメントアウトし非表示にしてみました。
4行目のコメントアウト
<?php /* 投稿日:<?php echo esc_html( get_the_date() ); ?> */ ?>
赤字部分をsingle.phpに追加し、4行目を非表示にしました。
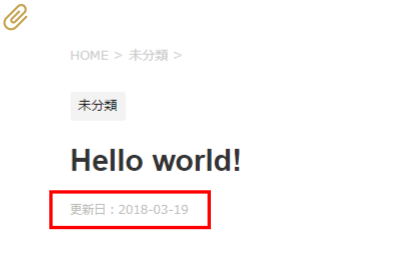
ブラウザで確認すると「投稿日」が無くなりました。これでまた少しスッキリ。

※更新日が無い場合は、ここに「投稿日」が表示されます。
記事下に投稿日・更新日ともに表示
投稿日or更新日、どちらかだけ表示されるようになりましたが、SEO的にちょっと不安が残りました。
「両方あった方がいいのかな?」
そこで記事の下に、投稿日&更新日を表示させることにしました。
本文記事下に投稿日・更新日を表示させる
前述した「blogbox」というクラス名のついた<div>~</div>までの10行をコピーします。そして、single.phpで「記事下に表示する箇所」に貼りつけました。

貼りつけ箇所は「執筆者」のすぐ下の位置にし、投稿日・更新日とも表示させました。
※このサイトでは「執筆者」を非表示にしています。
ブラウザで確認すると、記事下に投稿日&更新日が表示されました。

投稿日・更新日の文字をアイコンに変える
タイトル周りの投稿日・更新日という文字を「アイコン」にしてみます。
Font Awesomeのアイコンフォントに入れかえる
アイコンは「Font Awesome」を利用しました。前述した「blogbox」というクラス名のついた<div>~</div>までの中にある「投稿日」と「更新日」の文字を、次のように「アイコンフォントのコード」に置き換えました。
投稿日 ⇒ <i class="fas fa-pencil-alt"></i>
更新日 ⇒ <i class="fas fa-sync-alt"></i>
これで投稿日は「」、更新日は「」のマークに置き換わります。
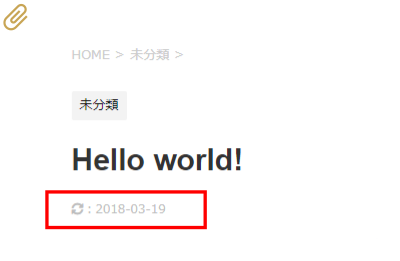
ブラウザで確認するとアイコンにかわり、スッキリしました。

※投稿日の場合は「えんぴつマーク」になります。
タイトルの上のカテゴリー名を非表示に
タイトルの上の「カテゴリー名」は、パンくずリストと重複した内容かな?と思いました。また記事下にもカテゴリー名は表示されるので、タイトルの上は消すことにしました。

single.phpでカテゴリー名を非表示に
初期状態のsingle.phpで、43行目あたり~64行目あたりに、タイトルの上のカテゴリーを表示する記述があります。ここをコメントアウトして非表示にしてみます。
single.php
<?php /*
<?php //カテゴリ表示
・・・・・・
・・・・・・
・・・・・・
<?php
} //カテゴリ表示ここまで
?>
*/ ?>
赤字の部分をsingle.phpに追加し、コメントアウトしました。
ブラウザで確認すると、カテゴリー名が消えてスッキリ!

パンくずリストと投稿日・更新日のフォントを大きく
色々とスッキリしたので、最後に「パンくずリスト」と「投稿日or更新日」のフォントサイズを大きく表示したいと思います。
CSSで使う「id名」と「class名」
確認すると以下のid名とclass名でフォントサイズが指定されていました。
#breadcrumb ol li (パンくずリストの文字)
.blogbox p (投稿日・更新日の文字)
このidとclassを使いcssでフォントサイズを調整していきます。
PCとタブレットサイズでフォントを大きく
スマホでフォントが大きすぎると見にくいと思い、画面幅が600px以上の場合だけフォントが16pxになるようcssに追加しました。
CSS
/*media Queries タブレットサイズ(600px以上)*/
@media only screen and (min-width: 600px) {
#breadcrumb ol li {
font-size: 16px;
}
.blogbox p {
font-size: 16px;
}
}
※オレンジ色は元から入っている記述です。
ブラウザで確認すると、大きな文字になっていました。

これでタイトル周りがスッキリです!









