
このサイトはワードプレスで作成しています。ページの「目次」を設置するプラグインを知りました。その名は「Table of Contents Plus」。
目次を自動で作り、自動で配置してくれます。とても便利そうで導入してみたら使い勝手も良かったので勢いここでご紹介します。
もくじ
目次を自動で生成!「Table of Contents Plus 」
上記とサイドバーにある「もくじ」は Table of Contents Plus のプラグインで自動作成しています。
記事本文中に自動作成
Table of Contents Plus が何より便利なのは、プラグインをインストールし簡単な設定をするだけで、自動で目次を生成し、記事本文中に表示してくれる点です。
ウィジェットにも配置可能
プラグインをインストールすると、ウィジェットの管理画面に「目次のウィジェット」が新規で作られますので、サイドバー等へも設置が可能です。
また本文には目次を設置せず、サイドバー等のみに設置することも可能です。
CSSで目次デザインを装飾可能
初期設定で入っている目次デザインの中から、お好みを選択するだけで表示ができます。また、いちからCSSで装飾することも可能です。
プラグインの導入と設定方法
ここからは「Table of Contents Plus」プラグインのインストールと各種の設定方法をご説明します。
プラグインのインストール
管理画面の「プラグイン」⇒「新規追加」から「Table of Contents Plus」を検索し、「今すぐインストール」して有効化します。

これで使用の準備が整いました。
各種の設定項目
このプラグインの基本設定は日本語対応していますので、ご自身のサイトにあった内容を「お好み」で選択していかれれば良いと思います。参考までに各項目の説明をいたします。
管理画面から「設定」⇒「TOC+」を選択すると設定項目が表示されます。

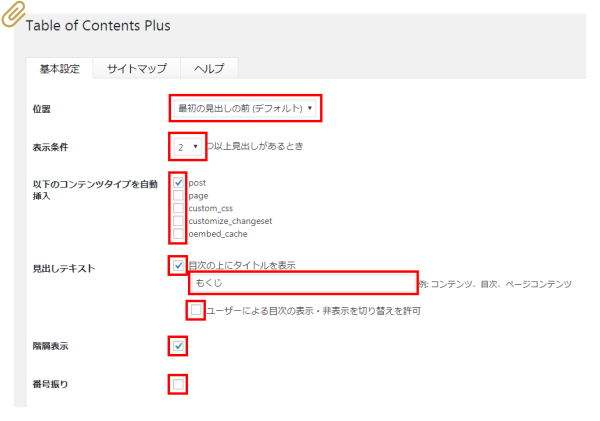
位置は「最初の見出しの前」が一般的かなと思います。
表示条件は「見出しがいくつ以上あれば目次を作成」という条件です。仮に「5」を設定すれば、見出しが4つ以下のページでは目次が作成されません。
以下のコンテンツタイプを自動挿入は「post」が投稿ページ、「page」が固定ページです。チェックを入れたページに目次が表示されます。
見出しテキストにチェックを入れると、目次タイトルが表示できます。タイトル名はその下に任意で入力します。
ユーザーによる目次の表示・非表示を切り替えを許可をチェックすると、閲覧者が目次の表示・非表示を操作できるようになります。
階層表示にチェックを入れると、h1~h6の大きさレベルに応じて階層的に目次が表示できます。
番号振りにチェックを入れると、目次に1から順の番号が振られます。
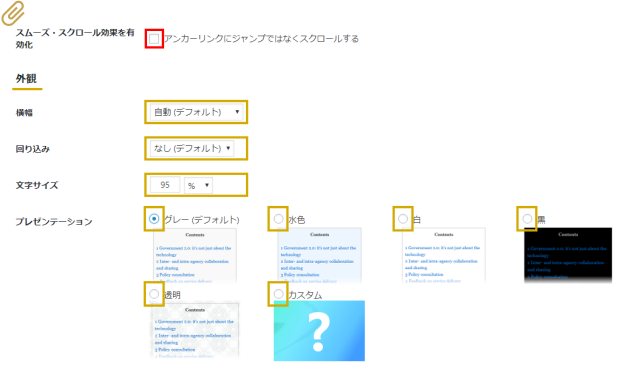
スムーズ・スクロール効果を有効化にチェックを入れると、目次をクリックした時にアンカーリンクまで滑らかに画面が移動します。

次は「外観」の4項目です。
横幅は固定値・相対値・ユーザー指定があり、数ある選択肢が用意されています。
回り込みは「なし」が無難かと思います。
文字サイズは任意の値を入力できますので、実際に試しながら調整されるのが良いと思います。
プレゼンテーションは好みの目次デザインを選択できます。「カスタム」を選ぶと背景色やボーダー色などが変更可能です。
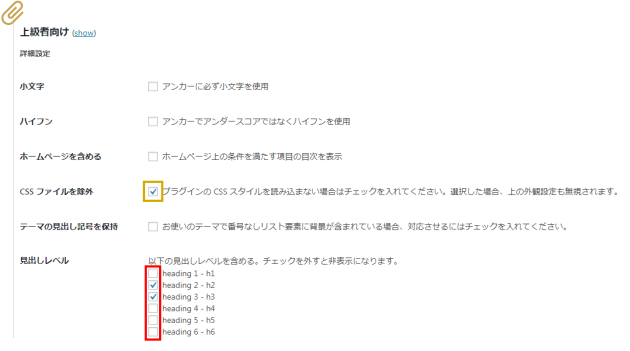
次は「上級者向け」の設定です。「見出しレベル」の項目だけは内容を確認されることをおススメします。それ以外の項目は必要に応じてチェックされれば良いと思います。

見出しレベルは、チェックを入れた見出しが目次の内容になります。ワードプレスの場合、h1は記事トップのタイトルになるテーマがほとんどだと思いますので、チェックは無い方が無難かと思います。また、h6まで指定できますが、あまり多いと目次がごちゃごちゃになると思います。
CSSファイルを除外にチェックを入れると、外観で設定した4つの項目が無視されます。CSSでいちから装飾される方はチェックを入れてください。
ウィジェットへの追加
サイドバーに目次を表示することもできます。
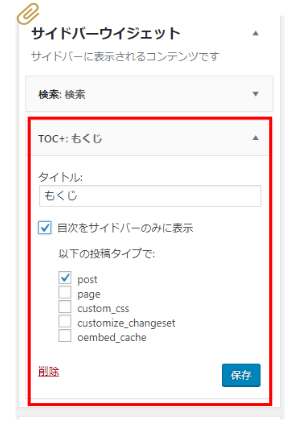
管理画面の「外観」⇒「ウィジェット」を選択すると、以下のような「TOC+」という名のウィジェットが作られています。

これをサイドバー等へドラッグし有効化すると目次が表示されます。
以下のように「目次をサイドバーのみに表示」をチェックすると、記事本文中には目次が表示されません。

CSSで目次デザインを装飾
いちから「目次デザイン」をCSSで指定する方法をご説明します。まずは「上級者向け」の設定でCSSファイルを除外にチェックを入れておいてください。
目次の基本構造とid名やclass名
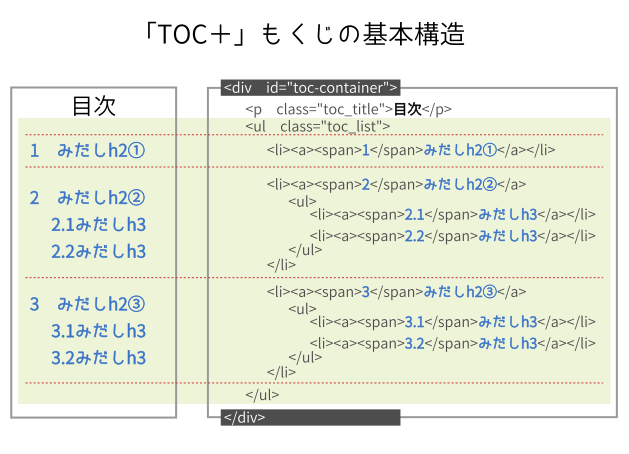
記事本文中に作成される「TOC+」の目次の構造は次のようになっていました。
※番号振りにチェックが入っている場合です。

そこで次のようなCSSセレクタを使用してCSS装飾をします。セレクタの指定方法はこの他にもありますので、以下は参考程度まで。
| cssのセレクタ | cssが適用される箇所 |
| #toc_container | 目次を包む要素(位置・幅・ボーダー色・背景色等) |
| #toc_container .toc_title | 目次タイトル |
| #toc_container .toc_list | 見出しを全て包む範囲 |
| #toc_container .toc_list > li | .toc_list内の1階層目のli(h2みだしのli) |
| #toc_container .toc_list > li > ul | .toc_list内の2階層目のul(h3みだしのul) |
| #toc_container .toc_list > li > ul > li | .toc_list内の2階層目のli(h3みだしのli) |
| #toc_container .toc_list a | 見出しの全てのテキスト |
| #toc_container .toc_list > li > a | 1階層目のテキスト(h2みだし) |
| #toc_container .toc_list > li > ul a | 2階層目のテキスト(h3のみだし) |
CSSでの目次サンプル作成
実際に上記のCSSセレクタを使用して、以下の目次例を作成しました。
※目次例のアンカーリンクは全てページトップにしています。
目次例
上記の目次サンプルのCSS指定は次の通りです。
CSS
#toc_container {
max-width: 600px;
width: 95%;
border: 3px solid orange;
margin: 15px;
}
#toc_container .toc_title {
width: 85%;
margin: 1em auto 0;
border-bottom: 1px solid orange;
text-align: center;
font-size: 20px;
letter-spacing: 2em;
}
/* FontAwesomeフォントアイコン */
#toc_container .toc_title:before {
content: "\f0ca";
font-family: FontAwesome;
padding-right: 1em;
font-size: 22px;
font-weight: normal;
color: orange;
}
#toc_container .toc_list {
list-style: none;
margin-left: 1em;
}
#toc_container .toc_list > li {
margin-top: 1.2em;
}
#toc_container .toc_list > li > ul {
list-style: none;
}
#toc_container .toc_list > li > ul > li {
margin-left: -1em;
}
/* ---------- 以下は<a>~</a>の指定 ---------- */
#toc_container .toc_list a {
line-height: 1.4em;
text-decoration: none;
color: #333;
transition-duration: .3s;
}
#toc_container .toc_list > li > a {
font-size: 20px;
font-weight: bold;
}
#toc_container .toc_list li a:hover {
color: orange;
transition-duration: .3s;
}
#toc_container .toc_list > li > ul a:hover {
text-decoration: underline;
}
サイドバー目次のCSS装飾
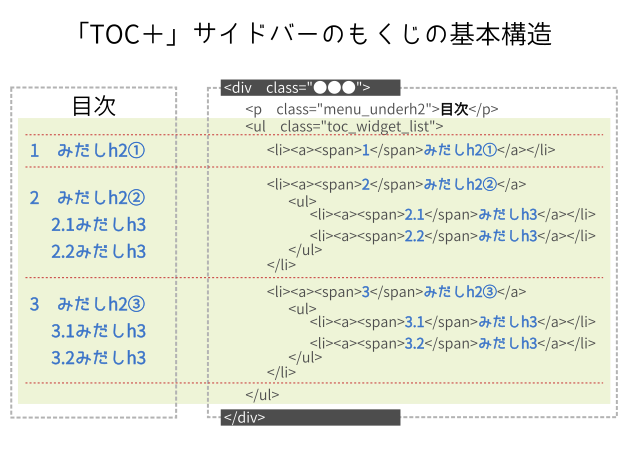
サイドバーに生成される目次は、記事本文中の目次とclass名が異なっています。また、構造の一番外側の<div>が生成されません。

本文記事中に生成される目次には全体を囲う<div>が生成されますが、サイドバーの目次はこの<div>がありません。
したがって目次タイトル <p class=”menu_underh2″>目次</p> から一番下の </ul> までが「TOC+」で生成される構造です。
その為デフォルトでは、サイドバーに設置される目次にボーダー色はありません。
生成されたサイドバー目次のソースを見てみると、目次を囲う<div>があります。しかしこれは「TOC+」で生成されたものでなく、ウィジェットで生成される<div>のボックスのようです。そのためクラス名がお使いのテーマによって異なるのではないかと思います。
外側を囲う<div>のボックスが生成されない点以外には、構造は記事本文中に作られる目次と同じです。あとは目次タイトルのクラス名、その直下のulのクラス名が異なりますのでその点を考慮すれば、記事本文中のCSS指定と同じ感覚で装飾が可能です。
終わりに・・・
このプラグインはここで紹介した他に、ショートコードによる指定も可能です。ページによって目次の有無を決めたい場合や、目次の位置をページごとに指定したい場合などは、ショートコードを利用すると実現できます。










