ウェブ上で縦書きの文字を見かけると、新鮮というか、目を引くというか、ちょっと印象に残ります。
「あっ いいな」って感じで。
こんなの (ちょっと違う?)
サイトメニュー
● ぎょうざ 一個 百円
● ラーメン 二杯 二百円
● 焼き飯 三皿 三百円
● 焼き豚 四塊 四百円
● 中華汁 五汁 五百円
日本では、国語の教科書はもちろん、新聞も雑誌も小説もマンガでも、実に多くの出版物が縦書きで印刷されています。
だからきっと「縦書きは読みやすい」んだと思います。
ただ、ウェブでは少し「作りにくい」面があって、サイトを作る側の人を悩ませるんですよね。
ワードなどのワープロソフトでも、「縦書き文書」を主に作成する方は少ないでしょう。
しかし、使う人が縦書きモードに慣れてしまえばスムーズに作成できます。
ウェブでも同様に「慣れの問題」という側面があると思います。ブラウザーなどのインフラが、縦書きの環境を徐々に整備してくれていますので、作り手の慣れが加わればそれなりの形にできると思います。
もちろん通常の横書きにくらべると、ブラウザー等の「試験運行中で~す」といった感は拭えません。
スタイル指定がブラウザ毎に違いがあったり、レイアウトの「あんばい」がどうにも難しかったりもします。だけどそれでも、
残された道は「縦だ」
とがんばられる方へ
このページでは、分かる範囲で「ウェブの縦書き」を解説していきます。
上の文章は「縦スクロール」して読んでください!
このページでは最終的に次のような「文章量の多い縦書き」を、「自動で段組み」して表示するまでを説明したいと思います。(これもスクロールしてみてね!)
前 文
日本国民は、正当に選挙された国会における代表者を通じて行動し、われらとわれらの子孫のために、諸国民との協和による成果と、わが国全土にわたつて自由のもたらす恵沢を確保し、政府の行為によつて再び戦争の惨禍が起ることのないやうにすることを決意し、ここに主権が国民に存することを宣言し、この憲法を確定する。そもそも国政は、国民の厳粛な信託によるものてあつて、その権威は国民に由来し、その権力は国民の代表者がこれを行使し、その福利は国民がこれを享受する。これは人類普遍の原理であり、この憲法は、かかる原理に基くものである。われらは、これに反する一切の憲法、法令及び詔勅を排除する。日本国民は、恒久の平和を念願し、人間相互の関係を支配する崇高な理想を深く自覚するのであつて、平和を愛する諸国民の公正と信義に信頼して、われらの安全と生存を保持しようと決意した。われらは、平和を維持し、専制と隷従、圧迫と偏狭を地上から永遠に除去しようと努めてゐる国際社会において、名誉ある地位を占めたいと思ふ。われらは、全世界の国民が、ひとしく恐怖と欠乏から免かれ、平和のうちに生存する権利を有することを確認する。われらは、いづれの国家も、自国のことのみに専念して他国を無視してはならないのであつて、政治道徳の法則は、普遍的なものであり、この法則に従ふことは、自国の主権を維持し、他国と対等関係に立たうとする各国の責務であると信ずる。日本国民は、国家の名誉にかけ、全力をあげてこの崇高な理想と目的を達成することを誓ふ。
第1章 天 皇
第1条 天皇は、日本国の象徴であり日本国民統合の象徴であつて、この地位は、主権の存する日本国民の総意に基く。
第2条 皇位は、世襲のものであつて、国会の議決した皇室典範の定めるところにより、これを継承する。
第3条 天皇の国事に関するすべての行為には、内閣の助言と承認を必要とし、内閣が、その責任を負ふ。
第4条 天皇は、この憲法の定める国事に関する行為のみを行ひ、国政に関する権能を有しない。
2 天皇は、法律の定めるところにより、その国事に関する行為を委任することができる。
第5条 皇室典範の定めるところにより摂政を置くときは、摂政は、天皇の名でその国事に関する行為を行ふ。この場合には、前条第一項の規定を準用する。
第6条 天皇は、国会の指名に基いて、内閣総理大臣を任命する。
2 天皇は、内閣の指名に基いて、最高裁判所の長たる裁判官を任命する。
第7条 天皇は、内閣の助言と承認により、国民のために、左の国事に関する行為を行ふ。
一 憲法改正、法律、政令及び条約を公布すること。
二 国会を召集すること。
三 衆議院を解散すること。
四 国会議員の総選挙の施行を公示すること。
五 国務大臣及び法律の定めるその他の官吏の任免並びに全権委任状及び大使及び公使の信任状を認証すること。
六 大赦、特赦、減刑、刑の執行の免除及び復権を認証すること。
七 栄典を授与すること。
八 批准書及び法律の定めるその他の外交文書を認証すること。
九 外国の大使及び公使を接受すること。
十 儀式を行ふこと。
第8条 皇室に財産を譲り渡し、又は皇室が、財産を譲り受け、若しくは賜与することは、国会の議決に基かなければならない。
もくじ
htmlの文字をcssで縦書きにする
htmlで書いた文字を「縦書き」で表示するには、cssでスタイルを指定します。
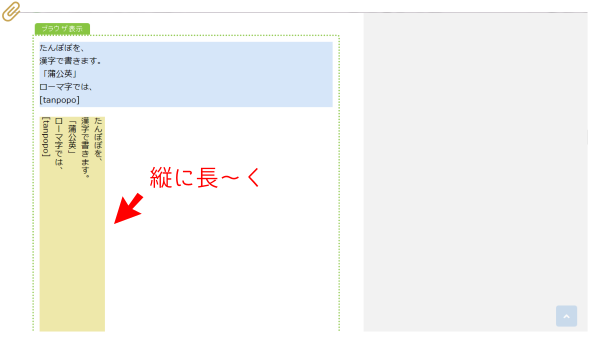
この記事を書いている現在、ここから先の説明をIEでご覧になると、縦書きにした要素が「画面の縦の長さ」と同じくらいに高さを持ちます。対して、chromeやfirefoxでは、内包する要素の高さに合わせて表示されます。IEでそのままご覧になる場合には、縦に長~いブロック要素がいくつも出て来ると思いますが、、、ブラウザごとの素の挙動を確認するため、あえてそのまま表示しています。
IEの方、ごめんなさい。。。
IEの「この挙動をおさえる方法」は、ページのもう少し下の方で説明します。
横書きや縦書きを指定する「writing-mode」
横書きや縦書きはcssの「writing-mode」プロパティで指定できます。
writing-modeの値の初期値は「horizontal-tb」になっていて、おなじみの「左上から横書き」です。この値を縦書きに指定します。
CSS
○○○○ {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
}これで縦書きになります。
「writing-mode」にはいくつかの値が指定できますが、「vertical-rl」は「右上から縦書き」なので日本語の縦書きに適しています。
※IE用に「-ms-writing-mode: tb-rl;」を併記しておかないと、IEでは横のままになります。
縦書きで表示する
実際に「縦書きの表示」を作ってみます。htmlとcssを使用します。
HTML
<div class="tate-box1">
<p>
たんぽぽを、<br>
漢字で書きます。<br>
「蒲公英」<br>
ローマ字では、<br>
[tanpopo]
</p>
</div>CSS
.tate-box1 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
}
ブラウザ表示
たんぽぽを、
漢字で書きます。
「蒲公英」
ローマ字では、
[tanpopo]
このように「縦書き表示」になりました。
縦書きボックスのレイアウト
縦書きにした「ボックス」の動きやスタイル指定を確認してみます。
位置を確認してみる
上の例で全体的な位置が左によっています。
<div>に背景色をつけて「横書き」と「縦書き」の要素の配置を確認してみます。
ブラウザ表示
たんぽぽを、
漢字で書きます。
「蒲公英」
ローマ字では、
[tanpopo]
たんぽぽを、
漢字で書きます。
「蒲公英」
ローマ字では、
[tanpopo]
「横書き」は一般的なブロックで、親要素の横幅いっぱいにひろがります。
「縦書き」は中の要素を包むサイズに変化し、全体が左寄せになりました。
配置の指定を確認してみる
「縦書き」ボックスの配置方法を、いくつか指定してみます。
CSS
.sample1 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
}
.sample2 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
}
.sample3 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
width: 100%;
text-align: center;
}
.sample4 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
float: right;
}
.sample5 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
float: right;
margin-top: 20px;
}
.sample6 {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
clear: both;
margin-left: 40%;
}ブラウザ表示
サンプル1
縦書き以外の
css指定は
[無し]
サンプル2
縦書き以外の
css指定は
[無し]
サンプル3
縦書き以外の
css指定は
[width: 100%;]
[text-align: center;]
サンプル4
縦書き以外の
css指定は
[float: right;]
サンプル5
縦書き以外の
css指定は
[float: right;]
[margin-top: 20px;]
サンプル6
縦書き以外の
css指定は
[clear: both;]
[margin-left: 40%;]
1と2は縦書き以外の「指定なし」です。縦に2つ並びました。
3は「width: 100%」と「text-align: center」です。
「text-align: center」は、縦方向に中央寄せする形で効きました。
4と5は共に「float: right」です。指定順に右に詰めました。
5の「margin-top: 20px」も、素直に上にマージンができました。
6は「margin-left: 40%」です。
縦書きテキスト等に対する指定
先ほどの例で「text-aligin: center」が縦方向に効きましたが、他にも文字の調整をいくつか試してみます。
なお縦書きの「writing-mode: vertical-rl」は予め全部のクラスに指定しています。
CSS
.sample1 {
padding-top: 30px;
}
.sample2 {
line-heigth: 2.5em;
}
.sample3 {
letter-spacing: 0.5em;
}
.sample4 {
font-weight: bold;
}ブラウザ表示
サンプル1
縦書き以外の
cssの指定は
[padding-top: 30px;]
サンプル2
縦書き以外の
cssの指定は
[line-height: 2.5em;]
サンプル3
縦書き以外の
cssの指定は
[letter-spacing: 0.5em;]
サンプル4
縦書き以外の
cssの指定は
[font-weight: bold;]
1は「上部パディング」です。素直に上に余白ができました。
2「行の間隔」、3「文字の間隔」、4「文字の太さ」とも、縦書きに合わせて素直に動きました。
縦書きボックス内の画像やアイコン、影のでき方
画像やアイコンフォント、cssのshadowプロパティの動きを確認してみます。
画像やアイコンフォントの動き
縦書きボックスの中に挿入された画像やアイコンフォントの動きを試してみます。
なお縦書きの「writing-mode: vertical-rl;」は予め指定しています。
html
<div>
<p>
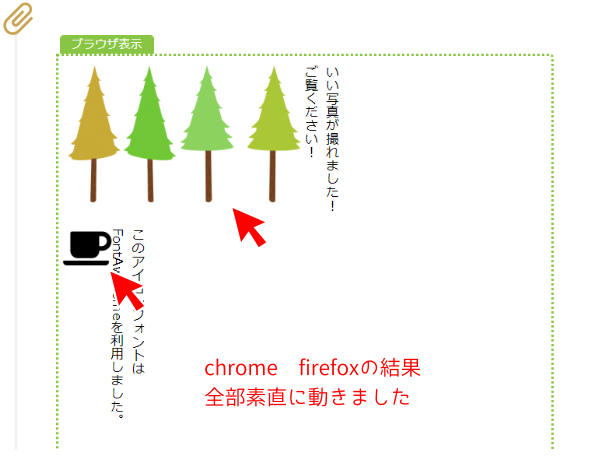
いい写真が撮れました!<br>
ご覧ください!
</p>
<img src="rotate.png">
</div>
<div>
<p>
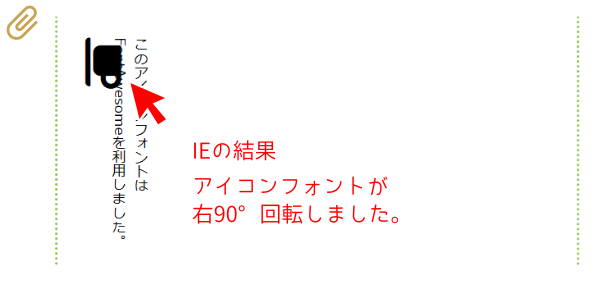
このアイコンフォントは<br>
FontAwesomeを利用しました。
</p>
<i class="fas fa-coffee" style="font-size: 50px;"></i>
</div>
結果は画像でご覧下さい。
chromeとfirefoxでは、画像・アイコンともに水平を保ったまま表示されました。

IEでは、画像は水平を保ちましたが、アイコンフォントは右90°回転してしまいました。

回転したアイコンフォントを補正するなら、cssで「IEだけアイコンフォントを左90°に回転」させることも可能です。
また、cssで「IEだけアイコンフォントを表示しない」こともできます。
もちろん最初からアイコンフォントを使わず、画像アイコンにすればこの問題は解消します。
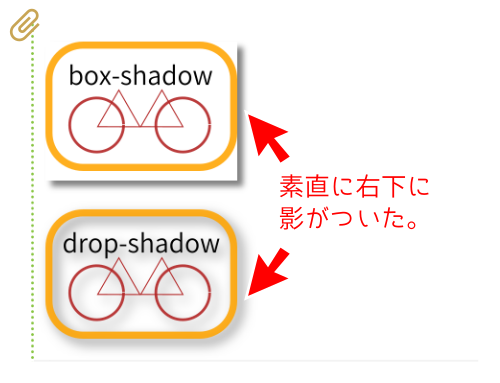
影の表示「text-shadow」「box-shadow」「filter: drop-shadow()」
cssで影をつける3つのプロパティ「text-shadow」「box-shadow」「filter: drop-shadow」の動きをみてみます。
比較のため横書きテキストも用意しました。また「text-shadow」以外は、背景が透明なpng画像で試します。
全て右下に影ができるよう指定します。
HTML
<div class="yoko-box1">
<p>たんぽぽ</p>
</div>
<div class="tate-box1">
<p>たんぽぽ</p>
</div>
<div class="tate-box2">
<img src="box-shadow.png">
</div>
<div class="tate-box3">
<img src="drop-shadow.png">
</div>
CSS
.yoko-box1 {
text-shadow: 3px 3px 3px gray;
}
.tate-box1 {
text-shadow: 3px 3px 3px gray;
}
.tate-box2 {
box-shadow: 6px 6px 6px gray;
}
.tate-box3 {
filter: drop-shadow(6px 6px 6px gray);
}
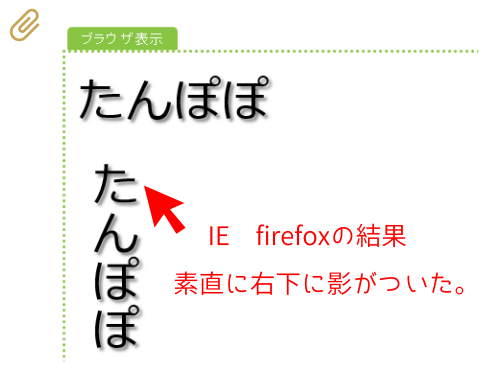
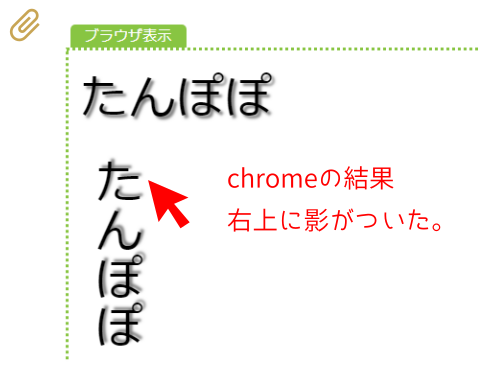
結果は画像でご覧ください。
「text-shadow」の表示結果
IE、firefoxでは素直に右下に影ができました。

chromeでは、右上に影ができてしまいました。

「text-shadow」は、chromeで指定と違う位置に影がつきました。
影はどの方向でもいいよ!というなら問題ありません。そうでなければ、現段階で縦書きに「text-shadow」を使わない方が無難かも知れません。
「box-shadow」「filter: drop-shadow」の表示結果
png画像による「box-shadow」と「filter: drop-shadow」の影は、どのブラウザーも素直に右下に影ができました。
※IEは「filter: drop-shadow」がそもそも効きませんので影はできません。

IEでの表示を補正する
このページの最初の方にお断りした内容ですが、IEだと縦書きブロックが「画面の縦幅」くらいに自動で高さを持ちます。

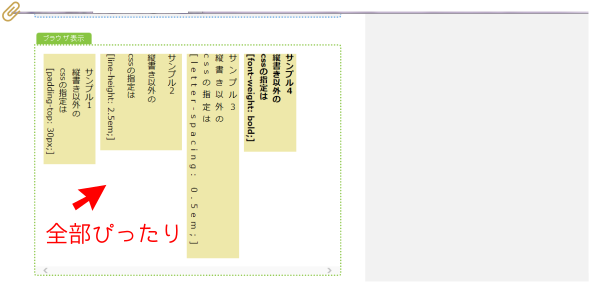
しかし他のスタイルと併記すると、IEでもピッタリサイズになったりします。下の画像は他のスタイルと併記した時のIEの表示です。

仕様の見直しにより変わっていくのでしょうが、現状の「予期せぬ高さ」を抑えるには、ボックスにあらかじめ「height: ○○○px」として高さ指定しておく方法が無難だと思います。
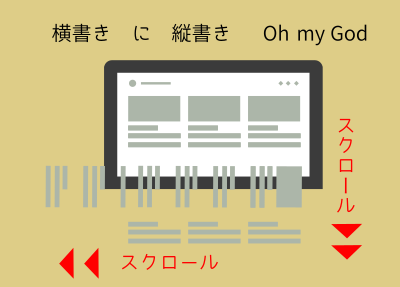
「縦」スクロールと「横」スクロールの問題
「縦書き」が少しの文量なら、レイアウトが極端に難しくなることはないと思います。しかし文量が多くなるとスクロールの問題が生じてきます。
「横書き」と「縦書き」のスクロール
「横書き」は1画面に入りきらない時は「縦スクロール」ができます。誰もが見なれた形です。

ところが「縦書き」は、1画面に入らなければ「横スクロール」ができます。
もし全体を縦書きレイアウトにできるなら
もしページ全体を「縦書き」にするなら、横スクロールだけのサイトが作れます。一般的な横書きレイアウトを、ごっそり時計まわりに90°回転させる、そんなイメージです。

これなら「左にだけスクロール」すればいいので、見やすくなります。
「横書きレイアウト」に「縦書き文字」を組みこむ
ですが現状で「縦書きだけ」という思い切ったサイト作りは、色々な面で難しいと思います。だからどうしても「横書きレイアウト」に「縦書き文字」を組みこんでいく事になります。

こうすると縦と横の両方にスクロールが出る。。。これはさすがに読んでいる人に申し訳ない気がします。
googleのサーチコンソールでも、スマホ等で横スクロールが発生すると「モバイルユーザビリティに問題有り」と指摘されたりするので、スクロールは一方向が望ましいんだと思います。
以上のような事から「縦書き」文字は、横スクロールが発生しないように折り返す「段組み」のレイアウトを取る方法が考えられます。
自動で段組みさせるレイアウト
ボックス内のテキストの段組みは、CSSの「columns」プロパティを使用します。このプロパティは、指定されたカラム数や1段の幅に合わせて、カラムの「高さ」と「幅」をブラウザーが自動調整して段組みしてくれます。
「columns」プロパティの詳しい内容は、別の記事で書いていますのでそちらをご覧ください。
cssのcolumns|ボックス内の文章を任意のカラム数に自動で段組みする方法
縦書きボックスを段組みする
それでは実際にやってみます。
HTML
<div class="tate-box">
<p>日本国民は、・・・・・・・・・・</p>
</div>
CSS
.tate-box {
writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
width: 95%;
height: 85%;
overflow-y: scroll;
border: 2px solid orangered;
padding: 20px;
columns: 14em;
column-gap: 20px;
column-rule: 1px dashed orangered;
}
cssの記述で赤字が「縦書き指定」、青字は「自動段組み指定」の部分です。
このように表示されます。
日本国民は、正当に選挙された国会における代表者を通じて行動し、われらとわれらの子孫のために、諸国民との協和による成果と、わが国全土にわたつて自由のもたらす恵沢を確保し、政府の行為によつて再び戦争の惨禍が起ることのないやうにすることを決意し、ここに主権が国民に存することを宣言し、この憲法を確定する。そもそも国政は、国民の厳粛な信託によるものてあつて、その権威は国民に由来し、その権力は国民の代表者がこれを行使し、その福利は国民がこれを享受する。これは人類普遍の原理であり、この憲法は、かかる原理に基くものである。われらは、これに反する一切の憲法、法令及び詔勅を排除する。
日本国民は、恒久の平和を念願し、人間相互の関係を支配する崇高な理想を深く自覚するのであつて、平和を愛する諸国民の公正と信義に信頼して、われらの安全と生存を保持しようと決意した。われらは、平和を維持し、専制と隷従、圧迫と偏狭を地上から永遠に除去しようと努めてゐる国際社会において、名誉ある地位を占めたいと思ふ。われらは、全世界の国民が、ひとしく恐怖と欠乏から免かれ、平和のうちに生存する権利を有することを確認する。
われらは、いづれの国家も、自国のことのみに専念して他国を無視してはならないのであつて、政治道徳の法則は、普遍的なものであり、この法則に従ふことは、自国の主権を維持し、他国と対等関係に立たうとする各国の責務であると信ずる。
日本国民は、国家の名誉にかけ、全力をあげてこの崇高な理想と目的を達成することを誓ふ。
これなら横スクロールが生まれず縦方向だけに読んでいけます。
縦書きボックスに縦スクロールを入れる理由
上の例ではボックスに縦スクロールができる設定にしました。理由は段組みさせた「縦書きボックス」が思うように動いてくれないからです。
縦書きで自動段組みした時、ボックスに「height: auto」を指定すると、内包する要素がはみ出るにも関わらず「画面の縦幅」くらいの高さを持つボックスが作成されます。
そしてボックスからはみ出した要素は、そこにあって表示されるのに、あたかも存在していないかのように、後ろにある別の要素と重なって表示されてしまいます。

ボックス自体が高さを失っている訳ではありません。ボックスの高さが自動的に決まった時点で中に入った要素だけ内包し、はみ出した部分はボックス内のものではないように扱われるのです。
「overflow: hidden」とか「clearfix」とか「display: inline-block」とか、色々試みましたがどうにも解決できません。
しかたが無いので「overflow-y: scroll;」を指定すると、「はみだし部分」も内包する要素として表示してくれるので、下スクロールすれば見れるようになります。
でも、どなたか解決策を教えて欲しい。こんな終わり方で、、、おわり。






