
「マージン」って名前の通りで分っかりやすーい!って思っていたのは昔のこと。いつになっても「あれっ、マージン効かないぞー」って悩むことがあります。
そんな奥深い?マージンですが、ここでは「効かない」原因でよくある相殺(そうさい)についてとりあげてみます。
もくじ
上下のマージンは相殺される
上下に隣接するボックスのマージンは、原則として相殺されます。
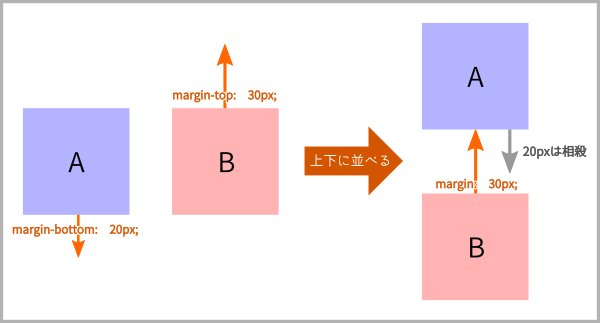
「共にプラス」なら、大きい方のマージンだけ適用
上下のマージンが両方とも「プラス」なら、大きい方のマージンだけ適用されます。

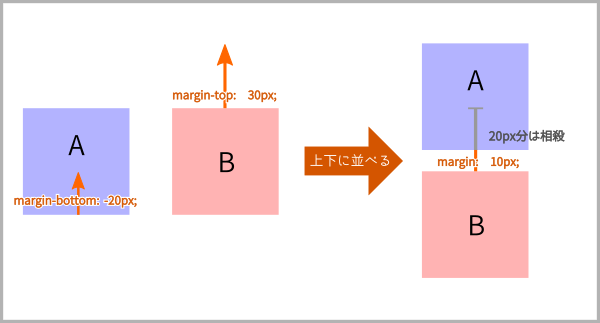
「プラス」と「マイナス」なら、両方を足した値が適用
上下のマージンが「プラス」と「マイナス」なら、両方を足した値が適用されます。

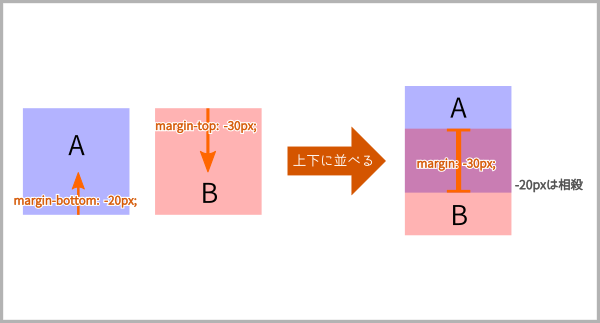
「共にマイナス」なら、小さい方のマージンだけ適用
上下のマージンが「共にマイナス」なら、小さい方(マイナスの値が大きい方)のマージンだけ適用されます。

親子(入れ子)で起こるマージンの相殺
親子の関係にあってもマージンの相殺は起こります。
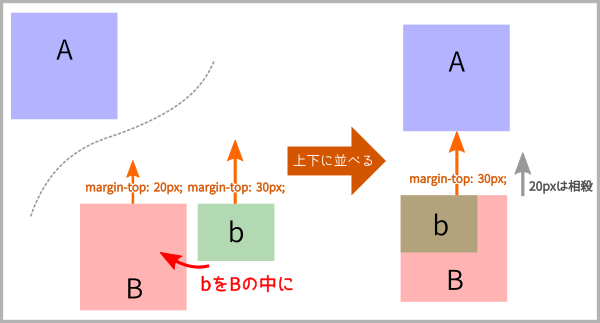
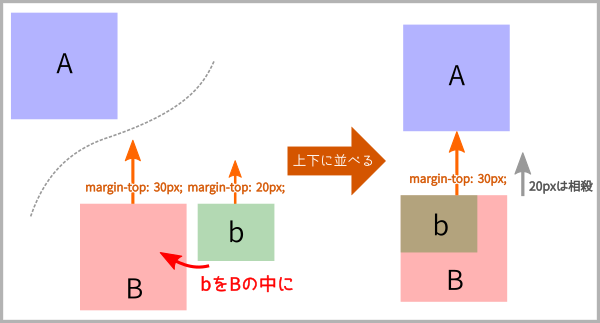
入れ子で起こるマージンの相殺
「A」と「B」は兄弟関係、「B」と「b」は親と子の関係とします。

上の例では「b」は「B」の中で上詰めになり、それぞれが持っている「margin-top」の値のうち、大きい方が適用されます。
「b」と「B」のマージンの値を入れ替えても、同じ結果になります。

マージンを相殺させない方法
マージンが指定されている方向に「border」や「padding」を入れると、相殺は起こりません。相殺したくても「間に物」が挟まっていれば、相殺できない状態といった感じです。
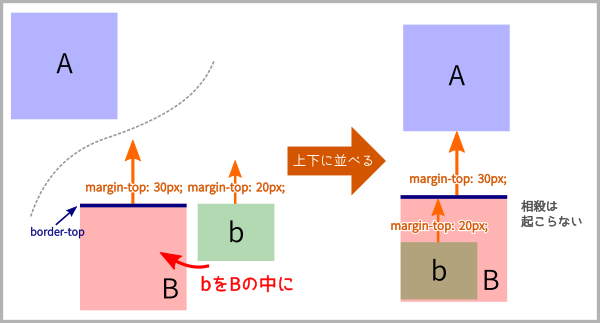
入れ子の「親」にボーダーを指定
先ほどの「入れ子」関係の親に「border-top」を指定してみます。

すると上記のように「B」の中で「b」に、上方向のマージンが適用されます。
「B」に「padding-top」を指定しても、同じ効果が得られます。
また「overflow」「float」「position」などの指定方法によっても、相殺を起こさない場合があります。






